Buat Bilah Kemajuan Radial/Lingkaran di Unity
Dalam tutorial ini, saya akan menunjukkan cara membuat bilah kemajuan melingkar/radial (yang juga dapat digunakan sebagai bilah HP, dll.) di Unity.

Jadi mari kita mulai!
Langkah
Kita membutuhkan image melingkar dengan latar belakang transparan.
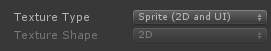
- Impor gambar ke proyek Anda dan ubah Jenis Teksturnya menjadi "Sprite (2D and UI)"

- Buat Kanvas baru (GameObject -> UI -> Canvas)
- Klik kanan pada objek Canvas -> UI -> Image
- Tetapkan sprite lingkaran ke Gambar Sumber dan ubah warnanya menjadi merah
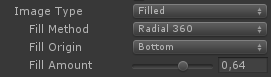
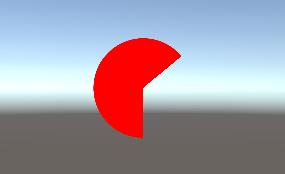
- Ubah Jenis Gambar menjadi "Filled" dan Metode Isian menjadi "Radial 360" (Ini akan menampilkan variabel lain bernama Jumlah Isian yang mengontrol seberapa banyak gambar terlihat di sepanjang lingkaran)


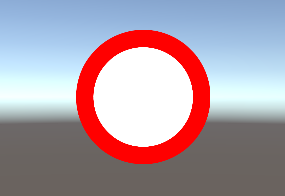
- Gandakan gambarnya, ubah warnanya menjadi putih, dan Image Type menjadi "Simple"
- Pindahkan Gambar duplikat ke dalam Gambar pertama
- Ubah ukuran gambar pertama (yang bertipe Gambar Berisi) menjadi lebih besar (mis. lebar: 135 tinggi: 135)

- Buat Teks baru (Klik Kanan pada Kanvas -> UI -> Teks)
- Ubah perataannya menjadi tengah-tengah
![]()
- Ubah tinggi teks menjadi 60 agar sesuai dengan teks yang dimuat
Terakhir, kita akan membuat skrip yang akan menerapkan nilai kemajuan pada Gambar
- Buat skrip baru, beri nama "SC_CircularLoading" dan tempel kode di bawah ini di dalamnya:
SC_CircularLoading.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CircularLoading : MonoBehaviour
{
public Image loadingImage;
public Text loadingText;
[Range(0, 1)]
public float loadingProgress = 0;
// Update is called once per frame
void Update()
{
loadingImage.fillAmount = loadingProgress;
if(loadingProgress < 1)
{
loadingText.text = Mathf.RoundToInt(loadingProgress * 100) + "%\nLoading...";
}
else
{
loadingText.text = "Done.";
}
}
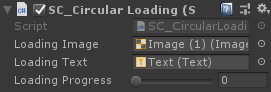
}- Lampirkan skrip SC_CircularLoading ke objek apa pun dan tetapkan variabelnya (Memuat Gambar harus berupa gambar dengan tipe Isian Radial dan Teks Pemuatan harus berupa teks yang akan menunjukkan nilai kemajuan)

- Tekan Mainkan dan gerakkan penggeser Kemajuan Pemuatan. Amati pemuatan gambar secara bertahap isi:
