Tutorial Penghitung Waktu Mundur untuk Unity
penghitung waktu mundur adalah jam virtual yang dihitung dari waktu yang ditentukan hingga 0.
Untuk membuat Penghitung waktu mundur dalam Unity, Anda perlu membuat skrip yang akan menyimpan jumlah waktu yang akan dihitung mundur dan menampilkannya dalam format 00:00.

Pengatur waktu akan menampilkan format berikut:
- Hari:Jam:Menit:Detik:Milidetik
- Jam: Menit: Detik: Milidetik
- Menit:Detik:Milidetik
- Detik: Milidetik
- Ditambah semua hal di atas tetapi tanpa Milidetik
Langkah
Untuk membuat penghitung waktu mundur di Unity, ikuti langkah-langkah di bawah ini:
- Buat skrip baru, beri nama 'SC_CountdownTimer', hapus semuanya lalu tempel kode di bawah ini:
- Skrip penghitung waktu mundur C# akan mengurangi nilai total hingga mencapai 0 dan akan menerapkan waktu yang diformat ke elemen Teks.
SC_CountdownTimer.cs
using System.Collections;
using System.Collections.Generic;
using UnityEngine;
using UnityEngine.UI;
public class SC_CountdownTimer : MonoBehaviour
{
public enum CountdownFormatting { DaysHoursMinutesSeconds, HoursMinutesSeconds, MinutesSeconds, Seconds };
public CountdownFormatting countdownFormatting = CountdownFormatting.MinutesSeconds; //Controls the way the timer string will be formatted
public bool showMilliseconds = true; //Whether to show milliseconds in countdown formatting
public double countdownTime = 600; //Countdown time in seconds
Text countdownText;
double countdownInternal;
bool countdownOver = false;
// Start is called before the first frame update
void Start()
{
countdownText = GetComponent<Text>();
countdownInternal = countdownTime; //Initialize countdown
}
void FixedUpdate()
{
if (countdownInternal > 0)
{
countdownInternal -= Time.deltaTime;
//Clamp the timer value so it never goes below 0
if (countdownInternal < 0)
{
countdownInternal = 0;
}
countdownText.text = FormatTime(countdownInternal, countdownFormatting, showMilliseconds);
}
else
{
if (!countdownOver)
{
countdownOver = true;
Debug.Log("Countdown has finished running...");
//Your code here...
}
}
}
string FormatTime(double time, CountdownFormatting formatting, bool includeMilliseconds)
{
string timeText = "";
int intTime = (int)time;
int days = intTime / 86400;
int hoursTotal = intTime / 3600;
int hoursFormatted = hoursTotal % 24;
int minutesTotal = intTime / 60;
int minutesFormatted = minutesTotal % 60;
int secondsTotal = intTime;
int secondsFormatted = intTime % 60;
int milliseconds = (int)(time * 100);
milliseconds = milliseconds % 100;
if (includeMilliseconds)
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}:{4:00}", days, hoursFormatted, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", hoursTotal, minutesFormatted, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", minutesTotal, secondsFormatted, milliseconds);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}:{1:00}", secondsTotal, milliseconds);
}
}
else
{
if (formatting == CountdownFormatting.DaysHoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}:{3:00}", days, hoursFormatted, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.HoursMinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}:{2:00}", hoursTotal, minutesFormatted, secondsFormatted);
}
else if (formatting == CountdownFormatting.MinutesSeconds)
{
timeText = string.Format("{0:00}:{1:00}", minutesTotal, secondsFormatted);
}
else if (formatting == CountdownFormatting.Seconds)
{
timeText = string.Format("{0:00}", secondsTotal);
}
}
return timeText;
}
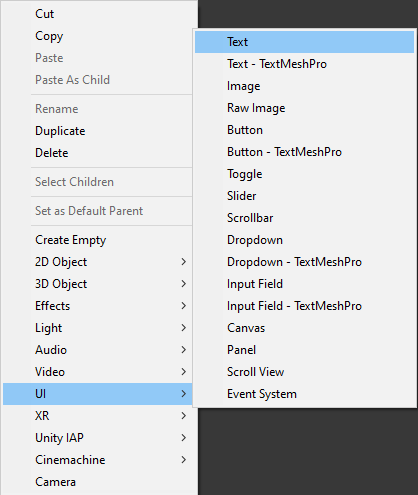
}- Buat teks UI baru, dengan mengklik kanan pada tampilan Hierarchy -> UI -> Text dan beri nama 'Countdown'

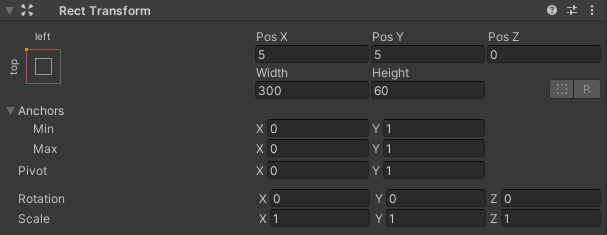
- Ubah 'Countdown' Perataan Rect Transform ke kiri atas, pivot ke (0, 1), Pos X dan Pos Y ke 5, Lebar ke 300, dan Tinggi ke 60

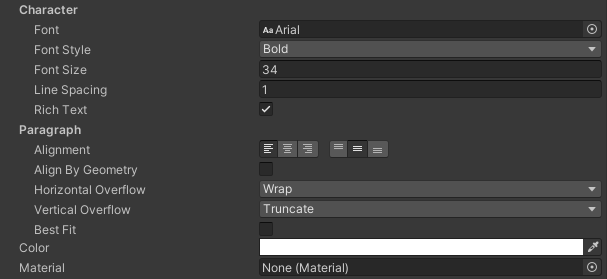
- Ubah 'Countdown' Text Font Style menjadi Bold, Font Size menjadi 34, Alignment menjadi Left Center, dan Color menjadi putih

- Lampirkan skrip SC_CountdownTimer ke objek 'Countdown' yang memiliki komponen Teks.

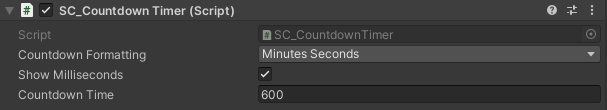
Anda akan melihat skrip memiliki beberapa variabel:
- Pemformatan Hitung Mundur mengontrol unit waktu yang akan disertakan dalam pemformatan string.
- Tampilkan kontrol Milidetik jika hitungan milidetik harus ditampilkan.
- Waktu Hitung Mundur adalah durasi hitungan mundur dalam detik, misalnya, nilai 600 sama dengan 10 menit.
Setelah menekan Play Anda akan melihat teks diisi dengan penghitung waktu mundur:
Pada 0 detik skrip akan mencetak baris di konsol, menandakan bahwa hitungan mundur telah selesai, gunakan bagian skrip tersebut untuk menambahkan fungsionalitas Anda sendiri.